· 超实用_ripro子主题如何修改不同分类显示不同缩略图高宽? ·
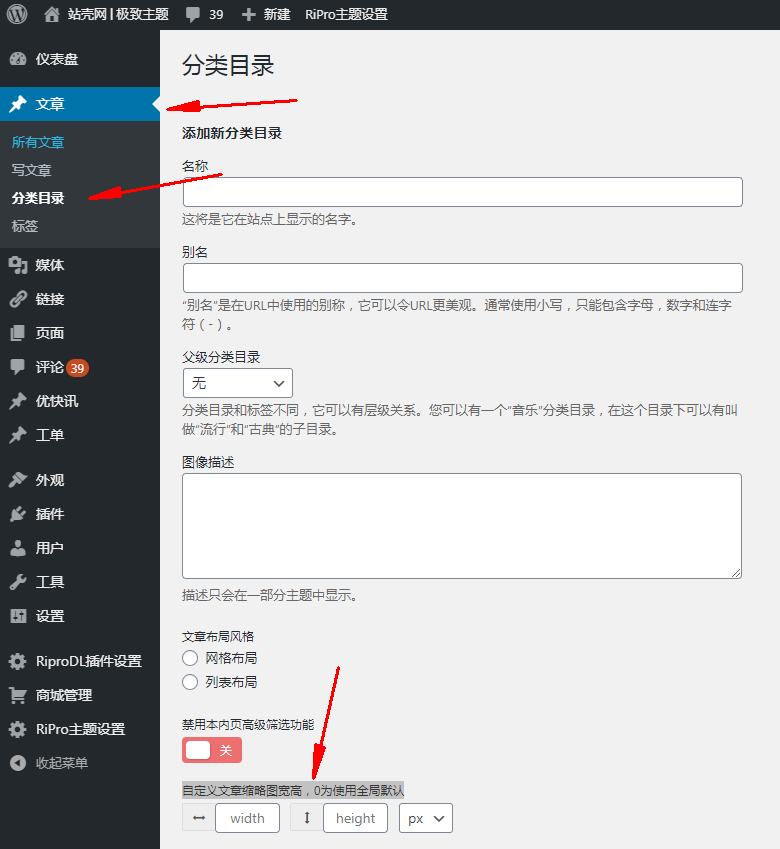
1: First of all, when we create categories, we have the height and width settings of the thumbnails
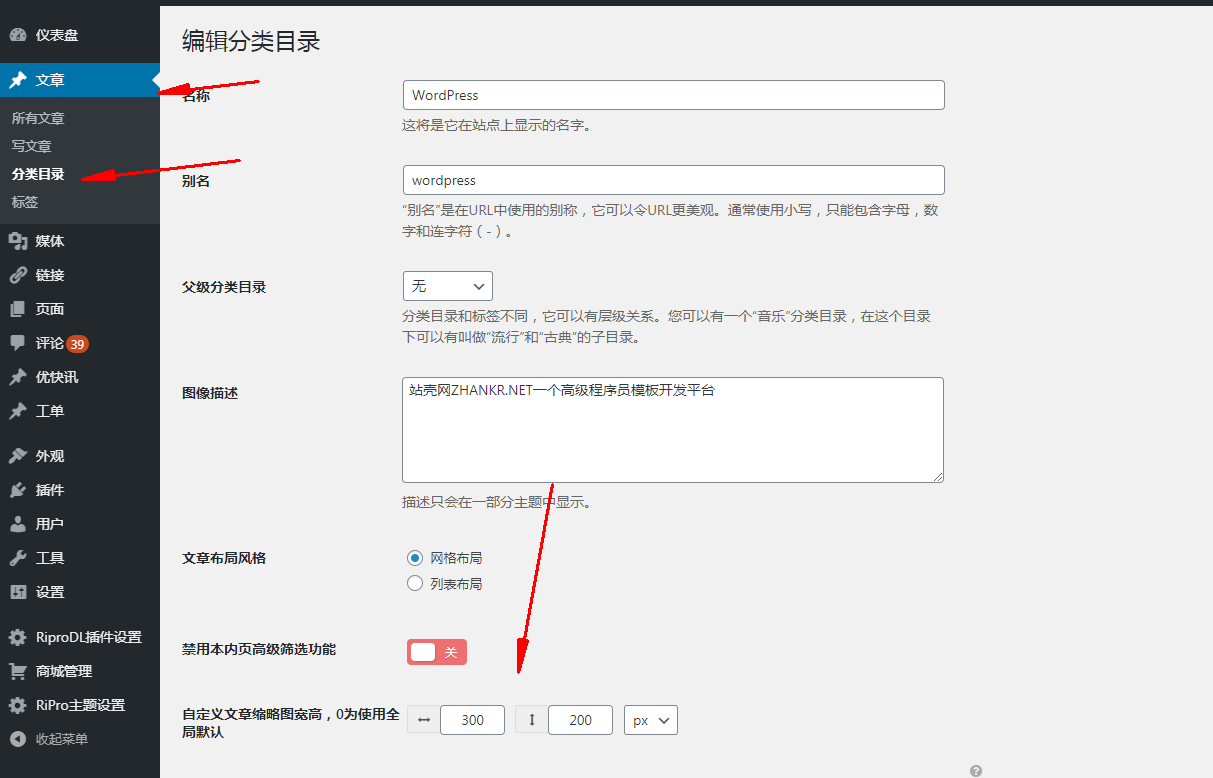
1.1: how to modify the created classification? Click category edit to modify the height and width of the thumbnail
2: Enter background – Article – category directory
2.1: you can see below: customize the width and height of the article thumbnail. 0 is to use the global default to select the height and width you like to create
This is a super powerful function~
我们是酷客帮KUKEBANG.CN的站长,也是你建站资源的提供者,优质资源只为你提供。前几天,我在网上浏览时见到一个非常不错的资源,于是我们经过多方渠道终于寻得这款资源,现分享给有缘的你,希望你能喜欢
教程名称:
超实用_ripro子主题如何修改不同分类显示不同缩略图高宽?
开始教程:
1:首先我们创分类的时候就有缩略图高宽设置
1.1:那么创建过的分类如何修改? 点击分类编辑也可修改缩略图高宽哦
2:进入后台-文章-分类目录
2.1:下面可以看到:自定义文章缩略图宽高,0为使用全局默认 选择自己喜欢的高宽创建就可以啦
这是一个超牛逼的功能~
如下图:
声明: 本站资源售价只是赞助,收取费用仅维持本站的日常运营所需,谢谢您的理解!本站所有文章,如无特殊说明或标注,均为本站通过互联网搜集整理,仅供大家欣赏,请勿商用;您必须在下载后24小时内删除。任何个人或组织,在未征得本站同意时,禁止复制、盗用、采集、发布本站内容到任何网站、书籍等各类媒体平台。如若本站内容侵犯了原著者的合法权益,可联系我们进行删除处理。480700525@qq.com