· ripro子主题网最新图标如何添加? ·
1: Ripro theme settings – Ultimate theme settings – Top settings
2: Open / close navigation menu bar fixed button extreme 4.0+
3: Can change the link icon of this article
我们是酷客帮KUKEBANG.CN的站长,也是你建站资源的提供者,优质资源只为你提供。前几天,我在网上浏览时见到一个非常不错的资源,于是我们经过多方渠道终于寻得这款资源,现分享给有缘的你,希望你能喜欢
教程名称:
超实用_ripro子主题网最新图标如何添加?
开始教程:
NEW图标
1:加在wp-content/themes/jizhi-chlid/diy.css底部
.icon_new {
display: block;
animation: hot 1s infinite linear;
-moz-animation: hot 1s infinite linear;
-webkit-animation: hot 1s infinite linear;
-o-animation: hot 1s infinite linear;
width: 25px;
height: 14px;
background: url(https://www.zhankr.net/wp-content/themes/ripro-chlid/assets/new.png) no-repeat center;
position: absolute;
top: -8px;
left: 50%;
margin-left: -12.5px;
}
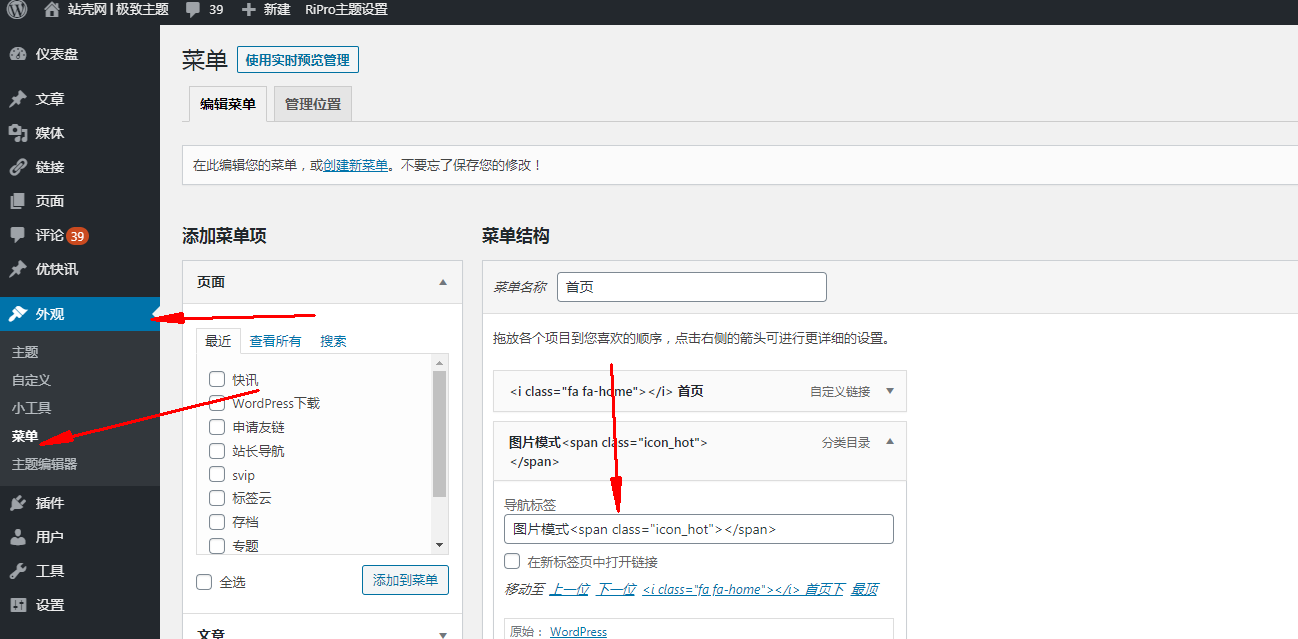
2:放进后台-菜单-分类名称后面
<span class="icon_new"></span>
HOT图标
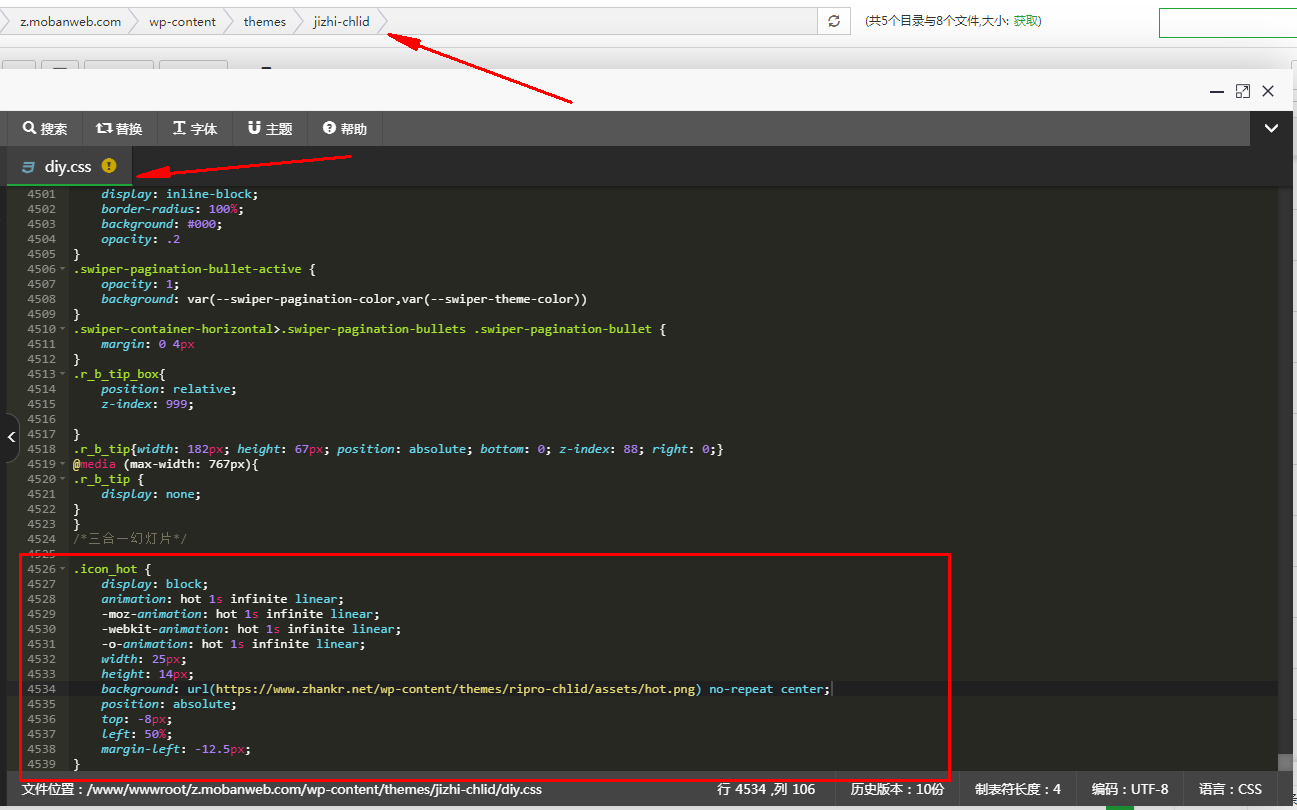
1:加在wp-content/themes/jizhi-chlid/diy.css底部
.icon_hot {
display: block;
animation: hot 1s infinite linear;
-moz-animation: hot 1s infinite linear;
-webkit-animation: hot 1s infinite linear;
-o-animation: hot 1s infinite linear;
width: 25px;
height: 14px;
background: url(https://www.zhankr.net/wp-content/themes/ripro-chlid/assets/hot.png) no-repeat center;
position: absolute;
top: -8px;
left: 50%;
margin-left: -12.5px;
}
2:放进后台-菜单-分类名称后面
<span class="icon_hot"></span>
如下图:
声明: 本站资源售价只是赞助,收取费用仅维持本站的日常运营所需,谢谢您的理解!本站所有文章,如无特殊说明或标注,均为本站通过互联网搜集整理,仅供大家欣赏,请勿商用;您必须在下载后24小时内删除。任何个人或组织,在未征得本站同意时,禁止复制、盗用、采集、发布本站内容到任何网站、书籍等各类媒体平台。如若本站内容侵犯了原著者的合法权益,可联系我们进行删除处理。480700525@qq.com